ブログのアクセスが増えだす流れとそれを加速するためにすべきこと

「ブログを開設したのに誰も見に来てくれない・・・。どうやったらアクセスアップするのだろう・・。」
「集客のためにオウンドメディアを立ち上げたけどオウンドメディア事態にアクセスがない・・・。」
このような悩みを抱えている方や企業のマーケティング担当者は多いのではないでしょうか。
本ブログもまだまだなのですが、皆様のおかげで数万PVに達してきたので、ある程度は読まれるようになってきたのかと感じています。
今回は、どのようにブログのアクセスが増えだすのかと、それを加速するために、ブログ開設後に実施したほうがいいことについて書きます。
ブログへの訪問経路は4つ
まず、ブログにアクセスしてきてくれる人とその訪問元を理解することが大切です。
ブログにアクセスしてきてくれる人の流入経路は、以下の4つに大別することができます。(これ以外にもあります)
- ソーシャル
FacebookやTwitterでブログが拡散され、それを見た人が訪問してきてくれるケースです。あなた自身が多くの人にフォローされている場合、あなたの投稿だけでも多くのアクセスを集めることができます。
- キュレーション
はてブホットエントリやGunosyで取り上げられ、それを見た人が訪問してくるケースです。ソーシャルと似た経路ですが、最近存在感が増してきているので分けました。
- ダイレクト
各ブログサービスでの読者登録やRSSリーダ経由の訪問です。固定ファンとなっており、記事を更新するとほぼアクセスしてきてくれることが期待できます。
- 検索
GoogleやYahooで検索をしていて、偶然あなたのブログを見つけて訪問してきてくれるケースです。
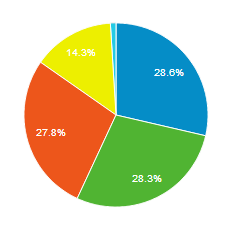
以下は、本ブログのアクセス元です。多い順に、参照、ソーシャル、オーガニック、直接となっており、バランスの取れた状態となっています。
以前は検索がほとんどだったのですが、RSS購読者が増えてきたことと、Gunosyなどに掲載されることが増えてきたので、参照やソーシャルの方が上回ってきました。

ブログのアクセスが増えだす流れ
大前提として理解しておく必要があることは、ブログを開設して記事を書いただけでは人は来ないということです。全然来ません。全然来ないので、はてブどころか、いいねやツイートもされません。
その理由は、知られていないからです。
世の中の多くのWebサイトは、知られてないのでアクセスがほとんどありません。いわゆる6hot状態です。
そのようなスタートから、アクセスが増えてくるようになる流れは、以下のようになります。
- 良質な記事をたくさん書く
- 良い記事なのでソーシャルで拡散される
- ソーシャルで拡散されキュレーションに取り上げられる
- 良質な記事が沢山あるので検索で引っかかりやすくなる
- ソーシャル、キュレーション、検索で訪問してくれた人がファンになって読者になる
固定ファンがつくと、2,3が発生しやすくなり、さらにアクセス・読者が増える好循環に入る(と思います。私はまだまだこのフェーズには入れていません。。)
固定ファンとは、ブログをRSSで購読してくれているだけでなく、あなた自身やブログのSNSアカウントをフォローしていて、ブログの更新がリーチする人たちのことを指します。
それぞれの流れを加速するためにするべきことを説明していきます。
SNSアカウント、ページを用意する
ブログを書いたら、書いたことを知ってもらうことが何よりも重要です。SNSがかなり普及したので、告知をするのが容易になっています。
僕は、個人のSNSアカウントでの告知にプラスして、ブログ用のアカウントを取得し、ブログ更新情報のみ投稿しています。
個人的なつぶやきには興味ないけど、更新情報はキャッチしたいという人に好まれるので、作成しておくことをオススメします。
SNS拡散導線を設置する
記事を読んだ人が、シェアしたいと思ってくれた時に、記事中にSNSボタンが設置されていると効果的です。
Facebook、Twitter、Google+に加えて、はてブボタンはぜひとも設置しておきたいところです。
Wordpressの場合は以下が鉄板です。
WP Social Bookmarking Light – ソーシャルメディアの共有ボタンを一元管理できるWordPressプラグイン | ネタワン
RSS登録導線を設置する
Googleリーダのサービスが終了し、多くのユーザがFeedlyやlivedoorリーダに流れました。
それぞれ、RSS登録するためのボタンが公式に公開されているので、ブログのサイドに設置することをおすすめします。
feedly. your news. delivered.
livedoor Reader - RSSリーダー : RSS登録バナー
訪問辺りPVを増やすために
アクセスを何と捉えるのかにもよりますが、PVを重要視しているのであれば、1訪問あたりのPVを上げる(回遊率)ことは重要です。
関連記事を表示する
興味があって記事を読んでくれている人は、似た内容の記事にも興味がある可能性が高いです。
そのため、関連する記事を提示することは、ユーザビリティの観点からも重要です。
僕は、ZenbackやLinkWithinを利用して関連記事を提示しています。
人気記事を表示する
過去の人気記事も、興味を持って読んでもらいやすくなります。本ブログでは、はてなブックマーク数ランキングをサイドに表示しています。
番外編:SEO対策
厳密には、開設前のブログ選定から大事になってきます。
ブログのSEO対策は、ブログ自体のSEO対策と、個別の記事のSEO対策の大きく2つに分けることができます。
前者については、SEOに強いという理由からはてなブログを利用しています。
寄稿:はてなブログのSEOが優れている7つの理由と、さらにSEO効果を高める5つのTIPS - はてなブログ開発ブログ
個別の記事については、タイトルにキーワードを含んだり、見出しを適切につけたり、一般的なWebサイトと同様の内部施策が重要になります。
継続的に記事を更新し、少しずつファンを増やしたり、検索で訪問してもらえるようになることが大切です。
参考になりましたら、ぜひソーシャルで拡散していただけると嬉しいです笑
エンジニアからディレクターに転身してから読んだ本14冊

私は、元々エンジニアとしてランサーズに入社し、途中からディレクターに転身しました。ランサーズに入社する以前は、Googleアナリティクスをいじったこともなければ、CVRやCPAといった基本的なマーケティング用語すら知りませんでした。
まだまだ知識・スキル不足ではありますが、今まで得たものの多くは実際の業務を通して得られました。一方で、書籍を読むことで以下の二つのメリットがあると感じており、読書の時間を取るように努めています。
- 業務で得たスキル・知識を体系的に整理して定着させる
- そもそも知らないことをショートカットして知ることができる
ディレクターに転身してから、必要な知識を身につけるために読んだ本を、ジャンル別にご紹介します。
Webエンジニアの時のおすすめ書籍は下記にまとめてあります。
kkino.hatenablog.com
基本的なビジネススキル
どの職種においても必要なスキルだと思います。特に、ディレクターは、分析をしたり、方針を決めたり、それらを人に伝えたり、会議体を運営したりと、幅広いビジネス推進力が必要になる職種の一つだと思います。
これらをスピーディーに進めるために、ロジカルシンキングやデータ分析、コミュニケーション手法など、標準的なビジネススキルを最初に得ておくことは、その後の仕事進行において非常に重要になります。

- 作者: グロービス経営大学院,田久保善彦,村尾佳子,鈴木健一,荒木博行
- 出版社/メーカー: 東洋経済新報社
- 発売日: 2014/08/01
- メディア: 単行本
- この商品を含むブログ (1件) を見る
サービス企画
そもそも、サービスの企画とはどのように進めていけばいいのか?ディレクターに求められるスキル、知識とは何なのか?を解決してくれた3冊です。

Webディレクション標準スキル152 企画・提案からプロジェクト管理、運用まで
- 作者: 日本WEBデザイナーズ協会
- 出版社/メーカー: アスキー・メディアワークス
- 発売日: 2012/03/15
- メディア: 大型本
- 購入: 2人 クリック: 42回
- この商品を含むブログ (5件) を見る

ユーザ中心ウェブサイト戦略 仮説検証アプローチによるユーザビリティサイエンスの実践
- 作者: 株式会社ビービット武井由紀子,遠藤直紀
- 出版社/メーカー: ソフトバンククリエイティブ
- 発売日: 2006/09/27
- メディア: 単行本
- 購入: 14人 クリック: 313回
- この商品を含むブログ (47件) を見る

Webサイト設計のためのペルソナ手法の教科書 ~ペルソナ活用によるユーザ中心ウェブサイト実践構築ガイド~ (DESIGN IT!BOOKS)
- 作者: Ziv Yaar,Steve Mulder,佐藤伸哉,奥泉直子
- 出版社/メーカー: 毎日コミュニケーションズ
- 発売日: 2008/02/23
- メディア: 単行本(ソフトカバー)
- 購入: 1人 クリック: 46回
- この商品を含むブログ (3件) を見る
UX
Webサービスやアプリが簡単に立ち上げられるようになり、多くのサービスが存在している昨今、差別化要因となるのはUXです。
UIや使い勝手といった、プロダクトとユーザの接点だけではなく、プロダクトを中心とした広い世界での体験が重要になってきています。

ウェブ戦略としての「ユーザーエクスペリエンス」―5つの段階で考えるユーザー中心デザイン (Web designing books)
- 作者: Jesse James Garrett,ソシオメディア
- 出版社/メーカー: 毎日コミュニケーションズ
- 発売日: 2005/02
- メディア: 単行本
- 購入: 3人 クリック: 133回
- この商品を含むブログ (18件) を見る

Lean UX ―リーン思考によるユーザエクスペリエンス・デザイン (THE LEAN SERIES)
- 作者: ジェフ・ゴーセルフ,坂田一倫,ジョシュ・セイデン,エリック・リース,児島修
- 出版社/メーカー: オライリージャパン
- 発売日: 2014/01/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (2件) を見る

モバイルフロンティア よりよいモバイルUXを生み出すためのデザインガイド
- 作者: 安藤幸央,佐藤伸哉,青木博信,清水かほる,野澤紘子,羽山祥樹,脇阪善則
- 出版社/メーカー: 丸善出版
- 発売日: 2013/04/25
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (2件) を見る
UI・デザイン
エンジニアからの転身ということもあり、自分が弱い部分である一方で、Webサービスにおいて重要な部分なので、一番注力して勉強している領域です。ユーザが触れるのはUIなので、いいUXを生み出すためにも、UIデザインは重要です。

誰のためのデザイン?―認知科学者のデザイン原論 (新曜社認知科学選書)
- 作者: ドナルド・A.ノーマン,D.A.ノーマン,野島久雄
- 出版社/メーカー: 新曜社
- 発売日: 1990/02
- メディア: 単行本
- 購入: 37人 クリック: 945回
- この商品を含むブログ (289件) を見る

インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針
- 作者: Susan Weinschenk,武舎広幸,武舎るみ,阿部和也
- 出版社/メーカー: オライリージャパン
- 発売日: 2012/07/14
- メディア: 大型本
- 購入: 36人 クリック: 751回
- この商品を含むブログ (28件) を見る
![ノンデザイナーズ・デザインブック [フルカラー新装増補版] ノンデザイナーズ・デザインブック [フルカラー新装増補版]](http://ecx.images-amazon.com/images/I/41nvddaG9BL._SL160_.jpg)
- 作者: Robin Williams,吉川典秀
- 出版社/メーカー: 毎日コミュニケーションズ
- 発売日: 2008/11/19
- メディア: 単行本(ソフトカバー)
- 購入: 58人 クリック: 1,019回
- この商品を含むブログ (106件) を見る
Web制作に関わる全ての人は「ノンデザイナーズ・デザインブック」 を読むべき - No Web Service No Life

- 作者: 佐藤直樹,ASYL
- 出版社/メーカー: グラフィック社
- 発売日: 2012/06/06
- メディア: 単行本
- 購入: 2人 クリック: 22回
- この商品を含むブログを見る
SEM・アクセス解析
ディレクター業務の中で、一番好きな分野です。一日中GAをみていても飽きません!

- 作者: 阿部圭司
- 出版社/メーカー: ソーテック社
- 発売日: 2013/03/28
- メディア: 単行本
- クリック: 3回
- この商品を含むブログ (3件) を見る
SEM-LABO | SEMマスターによるSEMラボ!・アクセス解析・リスティング広告ブログ

- 作者: 渡辺隆広
- 出版社/メーカー: 翔泳社
- 発売日: 2008/06/17
- メディア: 単行本(ソフトカバー)
- 購入: 7人 クリック: 373回
- この商品を含むブログ (15件) を見る
[SEM R] :: 検索エンジンマーケティングのことなら SEMリサーチ

入門 ウェブ分析論 ―― アクセス解析を成果につなげるための新・基礎知識 増補改訂版
- 作者: 小川卓
- 出版社/メーカー: ソフトバンククリエイティブ
- 発売日: 2012/03/22
- メディア: 大型本
- 購入: 2人 クリック: 13回
- この商品を含むブログ (11件) を見る

- 作者: 小川卓
- 出版社/メーカー: 翔泳社
- 発売日: 2012/08/17
- メディア: 大型本
- 購入: 1人 クリック: 6回
- この商品を含むブログ (5件) を見る
データ分析
ディレクターにとって、データ分析は非常に重要スキルです。
実施した施策の効果測定だけでなく、そもそも施策を検討する段階でも、データ分析による現状把握は不可欠だからです。

- 作者: あんちべ
- 出版社/メーカー: 森北出版
- 発売日: 2015/06/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (3件) を見る
他にも多くの本を読みましたし、もちろんブログやメディアといったWebの情報も多いに参考にしています。
また、書籍だけでなく、人から得られる情報も非常に素晴らしく、多くの先輩ディレクターの方々に教えを乞うてきました。
これからも精進したいと思います。
PCサイトをスマホ対応(最適化)する3つの方法とそれぞれの注意点
スマホの普及に伴って、サイトをスマホ向けに最適化することが当たり前になってきています。スマホ経由のアクセスの方が多いという状況も表れ始めています。
PCサイトをスマホに最適化する方法はいくつかありますが、今回は、Googleがサポートする3つの方法について、それぞれの注意点や課題と共にご紹介します。
- レスポンシブウェブデザイン
- 動的な配信(ダイナミックサービング)
- PCとスマホでURLを分ける
レスポンシブウェブデザイン
Googleが推奨する方式で、同じURLで同じHTMLを返します。画面幅に応じてコンテンツの配置が変わるやつです。
推奨されている理由として、以下の様な理由が挙げられます。
- リダイレクト等の設定が不要なので設定誤りが起こりにくい
- PCとスマホで分かれていないのでクローリングリソースを節約できる
PCのUIがスマホにとってもいいとは限らない
画面幅に応じてコンテンツの配置を変更するレスポンシブデザインでは、基本的なUIパーツはPCのものとなります。
ブログやメディアサイトといった読み物が中心のサイトでは問題ないかもしれませんが、要素が多かったり、レイアウトが複雑なサイトでは、単純に画面幅に応じて配置を変えるだけでは、スマホでのユーザビリティを損ないかねません。
開発工数
CSS3 Media Queriesを利用して実現されるレスポンシブウェブデザインでは、適切な表示を実現するための設計工程や実装工程の工数が、通常のサイト制作より膨らみます。
BootstrapやFoundationといったフレームワークを利用したり、レスポンシブに対応しているWordpressのテーマを利用したりと、制作工数を減らす手段もあります。
古いブラウザに対応していない
CSS3 Media Queriesは、IE8以下では認識されません。(Respond.jsで対応することは可能)
また、フロントエンドフレームワークは、古いブラウザのサポートをしていないものが多いです。サイトにアクセスしているブラウザのシェアを確認した上での導入検討が必要です。
動的な配信(ダイナミックサービング)
同じURLで異なるHTMLを返す方式です。
私はこの方式が一番好きで、ランサーズでもこちらを採用しています。
同じURLなので、リダイレクトやソーシャルのシェア等においてユーザビリティを損なうことがないですし、複雑な設定も不要です。
PCとスマホでURLを分ける
設定が複雑
URLを分けることによって、同一コンテンツが複数URLで存在することになります。それによるSEO的なデメリットを解消するために、PCサイトとスマホサイトの関連をアノテーションで記述するのですが、こちらの設定が少々複雑です。Googleは、設定誤りのあるサイトのスマホでの検索順位を下げる、と発表しているので、慎重な実装が求められます。
詳しい設定方法は以下をご参照下さい。
スマホサイトのURLをPCサイトと分ける場合に気をつけるべき3つの設定 - No Web Service No Life
動画コンテンツ時代のSEOとクラウドソーシング活用を考える
最近、インターネットをしていると、動画コンテンツによく遭遇するようになりました。どういった動画コンテンツが増えているのか、どんな課題があるのかまとめてみました。特に、課題については色々な方と意見交換して深堀りたいです。
存在感を増す動画コンテンツ
動画が存在感を増している要因の一つとして、動画とモバイルの親和性の向上があり、以下のような構図が成り立っていると思います。
- スマホの普及によりインターネットに費やされる時間が増える
- スマホでの動画閲覧が最適化される
- コンテンツの最適化
- デバイスの最適化(大画面、高解像度)
- モバイルインターネット環境の最適化(LTE、WIMAX2)
- 1,2の結果、動画コンテンツに費やさせる時間が増える
- 需要があるので動画コンテンツの生成量が増える
実際、Youtubeへのアクセスの実に40%が、モバイル経由となっています。(2011年は6%でした)
動画は、テキストに比べて表現力が高く、ながら観ができたりと閲覧も楽なので、動画にアクセスしやすくなれば、試聴回数が上がるのも納得感があります。
SNS上に増える動画コンテンツ
スマホの利用用途の1位は、SNSの閲覧です。SNSの2大巨頭であるTwitterとFacebookは、共にモバイルシフトに成功し(Facebookは少し遅れていたが盛り返した)、堅調な業績をあげています。
その2社とも、動画対応にも力を入れています。
Facebookは、動画広告のテスト配信を開始しました。Facebookのモバイル広告収入は順調に伸びているので、動画広告でさらなる伸びを狙っていると思われます。
Facebook、自動再生動画広告のテストを開始 - ITmedia ニュース
Twitterは、Vineという動画に特化したSNSをリリースしており、海外では結構流行ってきています。日本ではまだ利用者が少ないですが、とある女子高生の動画が最近バズっており、Twitter上にもそのコンテンツが流れこんできています。
日本のVineで人気No.1!!話題のJK Reika OozekiのVineまとめ - NAVER まとめ
動画を中心としたバイラルメディアの急成長
Upworthyという動画を中心としたメディアの成長が話題になっています。検索流入ではなく、SNSでの拡散を重視した戦略で、Facebook経由の流入を中心に訪問数を伸ばしています。SNSへの拡散導線がこれでもかっというくらいあります。

日本でも、家入さんが中心となって同様のメディアが立ち上げられ、初月で70万人の訪問があったとのことです。
家入一真氏の新プロジェクト、動画メディアの「dropout」がテスト公開初月に70万人訪問の反響 - THE BRIDGE
既存メディアのマルチメディア化
動画の存在感が増すにつれて、テキストをベースとした既存メディアも動画対応を始めています。
紙面と別路線を進むことで、ビジネスメディアとしてNo1となった東洋経済オンラインは、動画メディアを開始すると宣言しています。
5年後、メディアは稼げるか(講演:東洋経済オンライン編集長 佐々木 紀彦氏) | 情報流通構造 | Dentsu PR Digital
メディアではないですが、堀江さんや大前さんが、Youtubeチャンネルを開設し、動画による情報発信を行っているのも、マルチメディア化の一種だと思います。
堀江貴文 - YouTube
検索とコンテンツ作成コストが課題
動画の検索エンジン対策
コンテンツを多くの人に観てもらう場合、検索エンジンは無視できません。しかし、テキスト情報が少ない動画は、検索エンジンに適切に認識してもらうのが難しくなります。(動画サイトマップの設定を行うなどして、動画情報をGoogleに提供することはできます。)
VSEOという動画に特化したSEOがありますが、いかに動画を認識してもらうか?という部分は今後チューニングが進みそうです。
Upworthyのように、SNSでの拡散が流入経路の多くを占める場合、検索エンジン対応は大きな問題にはなりませんが、SNSのみに依存するのもリスクとなります。実際、Upworthyの流入数が伸びているのは、Facebookのタイムライン表示アルゴリズムの変更も影響していると言われていますが、これは同時に、Facebookの影響を大きく受けることを意味しています。
クラウドソーシングでコンテンツ作成
動画は、表現力がテキストより高い分、作成コストも高くなります。一方で、撮影、編集、文字起こし、ナレーションなど、動画作成に関する作業の一部はクラウドソーシングで実施できます。特に、メディアやYoutubeチャンネルでコンスタントにコンテンツを作成する必要がある場合、コスト以外にも工数の観点から、クラウドソーシングは良いソリューションに成り得ます。海外のクラウドソーシングサービスでマルチメディア系の仕事が増えているのも、動画コンテンツの増加と関連していると思います。
ネット動画とテレビが今後どのように融合していくのかも非常に興味深いです。
テレビでニコ生の番組CMが放送されていたり、Youtubeの広告でテレビ番組が宣伝されていたりと、少し前では考えられないようなことが起きてきています。
スマホサイトのURLをPCサイトと分ける場合の3つの注意点
PC向けのページをスマホに最適化する場合、Googleは以下の3つの方法をサポートしています。
- レスポンシブルデザイン(URLとHTMLが一緒)
- 動的配信(URLは1つだけどHTMLが異なる)
- URLを分ける
本記事では、そのうち、スマホ用に別URLを設ける場合に気をつけるべき事項について書きます。
(他の2パターン、レスポンシブルデザインと動的配信については別途書きます)
URLを分けてスマホサイトを用意するとは?
URLを分けるとは、以下のようにPCとスマホでそれぞれURLを用意することを指します。
PC:http://www.hoge.com
スマホ:http://www.hoge.com/sp
UAを判別し、スマホUAからアクセスがあった場合に、スマホ用のURLにリダイレクトする実装が一般的です。この方法の場合、設定にあたって注意すべき点がいくつかあります。
※Googleはレスポンシブルデザインを推奨していますが、その理由の1つが、下記3点を含む設定ミスが発生することを防げるからといっています。
対応するコンテンツにリダイレクト
トップページならスマホ用トップページ、一覧ページなら一覧ページ、詳細ページなら詳細ページと、PCとスマホサイトのリダイレクト関係は1:1にしておく必要があります。
全てトップページにリダイレクトするような設定は、ユーザビリティの観点からもよくないですし、Googleからの評価を下げる要因にもなります。
適切なcanonicalとalternate
PCサイトとスマホサイトを、アノテーションによって紐付けてあげる必要があります。
PCサイトでは、「スマホ用のコンテンツがありますよ」という意味でalternateを記述します。
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://www.hoge.com/sp" />
※media属性には、Googleが推奨するCSSメディアクエリを指定します。
対応するスマホサイトでは、「このサイトはPCサイトのスマホ用コンテンツですよ」という意味でcanonicalを設定します。
<link rel="canonical" href="http://www.hoge.com" />
このように双方向のアノテーションを付与することによって、Googlebotに両者の関係性を伝えることができ、別URLの重複コンテンツと認識されることを防ぐことができます。
PCのUAはスマホサイト→PCサイトにリダイレクトしない
PCサイトにスマホUAでアクセスがあった場合に、スマホサイトにリダイレクトの設定をしますが、その逆を設定してはいけません。リダイレクト設定をしてしまうと、Googlebotがスマホサイトにアクセスした際にもリダイレクトされ、canonical設定を正しく伝えることができません。
スマホ用のGoogleボットであるGooglebot-Mobileもありますが、通常のGooglebotが、そのサイトがPCサイトのスマホ版であると認識することによって、Googlebot-Mobileのクロールが適切に行われます。通常のGooglebotは、PCサイト専用ではないことに注意が必要です。
Googleのモバイルフレンドリー対応により、ますますサイトのスマホ最適化が重要になってきています。
スマホSEOに関する情報は下記書籍がおすすめです。

モバイルフレンドリーから始めるスマホSEO (渡辺隆広のSEO講座)
- 作者: 渡辺隆広
- 出版社/メーカー: 小鳥社
- 発売日: 2015/04/17
- メディア: Kindle版
- この商品を含むブログを見る
Google+の影響が無視できなくなってきていると感じる4つの理由
Google+の話題を聞くことが日に日に増してきていると感じています。
「Facebookに追いつこうと必死になっているけどイマイチぱっとしないSNS」、そういう認識でいると、Webの世界(Googleの世界)から置いてけぼりを食らう日もそう遠くないのでは?と思います。
実際、アクティブユーザ数ではTwitterを抜き、Facebookに次いで世界第二位となっています。
古いニュースも含みますが、Google+の存在感が増してきている事例を4つ取り上げます。
アカウント開設促進
現在、Googleアカウントを作成すると、自ずとGoogle+にも登録されるようになっています。
また、Google+にログインしている状態でYoutubeを使用すると、Google+に統合されます。ログインしている+アカウントとは別のアカウントができ、+ページもできたりとちょっと挙動が理解できていません。。
結構強引な統合、開設もあるので、アクティブユーザ数に懐疑的な方々も結構いるようです。
Googleの既存サービス、プロダクトとの連携
Google+ページとサイトを連携していると、Google検索結果やGmailに、そのGoogle+ページが表示されるようになっています。
また、Android 4.4では、Google+と電話番号を紐付けていると、発信時にプロフィール画像が相手に表示されるようになります。
Android 4.4、発信者通知でGoogle+のプロフィール画像自動表示へ - ITmedia Mobile
検索結果画面
右サイドにGoogle+ページへの導線が表示されます。

Gmail
受信メールの右サイドに関連するページとして表示されます。

どちらもGoogle+ページをサイトとリンクすることで実現でき、リンク方法には、aタグを埋め込む方法と、既にそのサイトで利用しているウェブマスターツールから設定をする方法とがあります。
Link to your website - Google+ Help
検索順位への影響
Googleといえばやはり検索エンジンですが、皆が必死になっているSEOにおいてもGoogle+は無視できなくなってきそうです。
アメリカのSEO会社MOZが毎年発表している有識者へのインタビュー結果において、Google+の影響が増していくという予想は、2番目にランクインしています。
検索エンジンが順位を決定する要因ランキング2013年版 | Web担当者Forum
SNSとしての機能強化
Google+がSNSに持ち込んだサークルという概念や、投稿の配置方法を気に入っている人は結構多いのかなと個人的には思っています。
最近は写真・動画投稿機能が強化され、FacebookやTwitterとの大きな差別化要因になる可能性を秘めています。
写真から自分以外の人を自動で消してくれたりします。
Google Japan Blog: Google+ のハングアウトと写真の機能を強化しました。手間をかけずに簡単シェア。
既存機能ですが、Google+にアップロードした写真に対しては、Google画像検索のアルゴリズムを利用できるのも魅力的です。
個人的にブログを書いていて認知度を高めたい方や、Webサイト・サービスの運営に携わっている方は、Google+の動向をウォッチすることをおすすめします。