お名前.comで取得したドメインのDNSをAWS Route53に移行する
久しぶりに技術ネタです。
個人でいくつかサイトやサービスを運営していて、ドメインも複数所有しています。
全てお名前.comで取得していて、DNSも提供されているものを使っていたのですが、数が増えてきたので、AWSのRoute53に移行をしました。
移行した理由は以下です。
今後単純なサイトはS3に移行していこうと思っているのでこの辺りの親和性も考慮しました。
備忘録的に、移行手順を簡単に記載しておきます。
Route53側
- Create Hosted Zoneクリック
- ドメイン名を入力し、createクリック
- 作成されたHosted Zoneを選択し、detail欄に表示されるDelegation Setの値をコピー
お名前.com側
- ネームサーバの設定 → ネームサーバの変更
- 変更したいドメイン選択
- 「他のネームサーバを利用」を選択
- プライマリネームサーバー、セカンダリネームサーバーにDelegation Setの値を貼り付け
以上で設定は完了します。
Qiita:Teamはこれまで使った情報共有ツールの中で一番良い

(Photo:Event: Meet The Media Guru | Cory Doctorow by Meet the Media Guru)
最近、開発チーム内でQiita:Teamを導入し、情報共有・コミュニケーションが目に見えて活性化してきています。
自分の作業ログにもなるし、同時にメンバにもシェアでき、さらにはいいねやコメントなどでフィードバックを得られるので、最近は何でもQiita:Teamに書いています。
個人的に気にっている点をご紹介します。
情報発信するモチベーションがわきやすい
Markdownで手軽かつ綺麗に記述できる
簡単なMarkdownによって、整形されたドキュメントを素早く作成することが可能です。
入力フォームも、タブでインデントされたり、自動補完されたりと入力の手間を軽減する仕組みも多く実装されています。
macでは、kobitoというクライアントが用意されており、より手軽に入力することが可能です。
Kobito - A Mac application to manage markdown notes
よく使うフォーマットをテンプレ化できる
日報や議事録といったよく使うフォーマットをテンプレ化できるので、内容を書くことに集中でき、素早くドキュメントを作成できます。
コラボレーションがしやすい
メンションとストック
ドキュメント中に@usernameでメンションをすることができ、その人に更新を通知することができます。
また、投稿をストックすることで、その投稿に更新があった場合に通知を受け取ることが可能です。
編集リクエスト
人の投稿を編集することが可能です。編集はすぐには反映されず、投稿者が確認・承認してから反映されます。変更履歴もあるので、どの箇所を誰が修正したのかも追うことが可能です。
コメント・いいね
投稿に対して、コメントやいいねをつけることができます。手軽なコミュニケーションによって、見てもらっている感から、書いている意義を感じることが可能です。
これがチャットだと、「いいね!」といった投稿が連投され、未読が溜まっていくといったことになります。
他ツールとの連携
ChatworkやHipchatと連携しているので、更新をメインコミュニケーションチャネルに連携するこが可能です。これにより、より投稿を見てもらえる機会が増します。ランサーズではチャットワークを利用しているので、投稿があればチャットワークに通知するように設定しています。
フローとストックの融合
トップページには更新順に投稿が表示され、タイムラインのようなフロー・コンテンツに見えるのですが、エクスプローラー表示によって、タグ毎に階層表示も可能です。また、検索機能も充実しているので、フローのみならず、ストック型としても利用可能です。
Qiita:Team導入の効果
導入からまだちょっとですが、明らかに体感できる効果が現れています。
- 各自の情報発信頻度が増した
- 発信した情報がみられるようになった
- その結果、誰が何をやっているのかが把握できるようになった
トライアルプランがあるので、一度試しに使ってみてはいかがでしょうか。
Webサービス企画に使える「UX Journey Map」というフレームワーク
Webサービス企画、UXデザインをする際の考え方や成果物は多くあります。
色々と試してみたのですが、いまいちうまく整理できない、網羅できていない感覚がありました。(自分がしっかり理解できていないも含め。。)
User Experience Journey Map(もしくはCustomer Experience Journey Map)という考え方、成果物を知り、これがしっくりきたので最近はメインで利用しています。
User Experience Journey Mapとは
サービスや企業によって異なりますが、横軸にサービス利用のフローを、縦軸にユーザ行動、要求、心理状況などを配置したマトリックスの形態をとっていることが多いです。
実際にみてみるとイメージが湧くと思います。
Rail EuropeのExperience Map
ヨーロッパの鉄道予約サービスのExperience Mapです。
縦軸に、ユーザ行動、考え、感情、体験を記載しています。
行動のレーンでは、PC、TEL、メールといった顧客との接点をチャネルレベルで表現しています。特に、最近はスマホの存在感が増してきているので、利用シーン毎のチャネルまで意識することは重要です。
体験のレーンは、体験を3分類し、棒グラフで時系列毎の変化を占めているのも特徴的です。

私は、縦軸に、それぞれの利用シーンにおける課題と解決策を追加して整理しています。
UX Journey Mapを作る目的
思考の整理方法として
サービス企画時の思考の切り口は色々とありますが、UX Mapの利用フロー、ユーザ行動、心理といった切り口が、考えを整理するのに合っています。
チームで共有する成果物として
自分たちのサービスの課題や目指すべき方向を一枚で表現できるので、チームで共通認識を持つのにぴったりな成果物です。
UX Journey Mapについて今後やりたいこと
サービスのステージによって、ユーザ属性やニーズは変わってきます。機能が追加になればできることも変わってきます。サービスの成長に合わせて、UX Journey Mapも適宜アップデートしていく必要があります。もちろんメンバみんなの意見を反映していくことが重要です。
また、もう少し見た目を綺麗にして、共有時の共感を得やすいようにしたいと思います。本質は内容ですが、見栄えによって伝わり方も大きく変わるので、ある程度内容が固まってきたら、見栄えにもこだわろうと思います。
皆さんのサービスでも、UX Journey Mapを作成してみることをおすすめします。
ブログのアクセスが増えだす流れとそれを加速するためにすべきこと

「ブログを開設したのに誰も見に来てくれない・・・。どうやったらアクセスアップするのだろう・・。」
「集客のためにオウンドメディアを立ち上げたけどオウンドメディア事態にアクセスがない・・・。」
このような悩みを抱えている方や企業のマーケティング担当者は多いのではないでしょうか。
本ブログもまだまだなのですが、皆様のおかげで数万PVに達してきたので、ある程度は読まれるようになってきたのかと感じています。
今回は、どのようにブログのアクセスが増えだすのかと、それを加速するために、ブログ開設後に実施したほうがいいことについて書きます。
ブログへの訪問経路は4つ
まず、ブログにアクセスしてきてくれる人とその訪問元を理解することが大切です。
ブログにアクセスしてきてくれる人の流入経路は、以下の4つに大別することができます。(これ以外にもあります)
- ソーシャル
FacebookやTwitterでブログが拡散され、それを見た人が訪問してきてくれるケースです。あなた自身が多くの人にフォローされている場合、あなたの投稿だけでも多くのアクセスを集めることができます。
- キュレーション
はてブホットエントリやGunosyで取り上げられ、それを見た人が訪問してくるケースです。ソーシャルと似た経路ですが、最近存在感が増してきているので分けました。
- ダイレクト
各ブログサービスでの読者登録やRSSリーダ経由の訪問です。固定ファンとなっており、記事を更新するとほぼアクセスしてきてくれることが期待できます。
- 検索
GoogleやYahooで検索をしていて、偶然あなたのブログを見つけて訪問してきてくれるケースです。
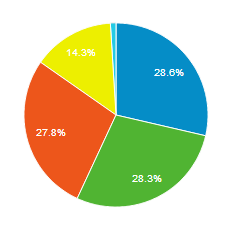
以下は、本ブログのアクセス元です。多い順に、参照、ソーシャル、オーガニック、直接となっており、バランスの取れた状態となっています。
以前は検索がほとんどだったのですが、RSS購読者が増えてきたことと、Gunosyなどに掲載されることが増えてきたので、参照やソーシャルの方が上回ってきました。

ブログのアクセスが増えだす流れ
大前提として理解しておく必要があることは、ブログを開設して記事を書いただけでは人は来ないということです。全然来ません。全然来ないので、はてブどころか、いいねやツイートもされません。
その理由は、知られていないからです。
世の中の多くのWebサイトは、知られてないのでアクセスがほとんどありません。いわゆる6hot状態です。
そのようなスタートから、アクセスが増えてくるようになる流れは、以下のようになります。
- 良質な記事をたくさん書く
- 良い記事なのでソーシャルで拡散される
- ソーシャルで拡散されキュレーションに取り上げられる
- 良質な記事が沢山あるので検索で引っかかりやすくなる
- ソーシャル、キュレーション、検索で訪問してくれた人がファンになって読者になる
固定ファンがつくと、2,3が発生しやすくなり、さらにアクセス・読者が増える好循環に入る(と思います。私はまだまだこのフェーズには入れていません。。)
固定ファンとは、ブログをRSSで購読してくれているだけでなく、あなた自身やブログのSNSアカウントをフォローしていて、ブログの更新がリーチする人たちのことを指します。
それぞれの流れを加速するためにするべきことを説明していきます。
SNSアカウント、ページを用意する
ブログを書いたら、書いたことを知ってもらうことが何よりも重要です。SNSがかなり普及したので、告知をするのが容易になっています。
僕は、個人のSNSアカウントでの告知にプラスして、ブログ用のアカウントを取得し、ブログ更新情報のみ投稿しています。
個人的なつぶやきには興味ないけど、更新情報はキャッチしたいという人に好まれるので、作成しておくことをオススメします。
SNS拡散導線を設置する
記事を読んだ人が、シェアしたいと思ってくれた時に、記事中にSNSボタンが設置されていると効果的です。
Facebook、Twitter、Google+に加えて、はてブボタンはぜひとも設置しておきたいところです。
Wordpressの場合は以下が鉄板です。
WP Social Bookmarking Light – ソーシャルメディアの共有ボタンを一元管理できるWordPressプラグイン | ネタワン
RSS登録導線を設置する
Googleリーダのサービスが終了し、多くのユーザがFeedlyやlivedoorリーダに流れました。
それぞれ、RSS登録するためのボタンが公式に公開されているので、ブログのサイドに設置することをおすすめします。
feedly. your news. delivered.
livedoor Reader - RSSリーダー : RSS登録バナー
訪問辺りPVを増やすために
アクセスを何と捉えるのかにもよりますが、PVを重要視しているのであれば、1訪問あたりのPVを上げる(回遊率)ことは重要です。
関連記事を表示する
興味があって記事を読んでくれている人は、似た内容の記事にも興味がある可能性が高いです。
そのため、関連する記事を提示することは、ユーザビリティの観点からも重要です。
僕は、ZenbackやLinkWithinを利用して関連記事を提示しています。
人気記事を表示する
過去の人気記事も、興味を持って読んでもらいやすくなります。本ブログでは、はてなブックマーク数ランキングをサイドに表示しています。
番外編:SEO対策
厳密には、開設前のブログ選定から大事になってきます。
ブログのSEO対策は、ブログ自体のSEO対策と、個別の記事のSEO対策の大きく2つに分けることができます。
前者については、SEOに強いという理由からはてなブログを利用しています。
寄稿:はてなブログのSEOが優れている7つの理由と、さらにSEO効果を高める5つのTIPS - はてなブログ開発ブログ
個別の記事については、タイトルにキーワードを含んだり、見出しを適切につけたり、一般的なWebサイトと同様の内部施策が重要になります。
継続的に記事を更新し、少しずつファンを増やしたり、検索で訪問してもらえるようになることが大切です。
参考になりましたら、ぜひソーシャルで拡散していただけると嬉しいです笑
僕がFacebook・Twitterアカウント管理にBufferを使う3つの理由
会社やお店でFacebookやTwitterアカウントを運営しているが、
「本当に効果があるのかな?」
「中々フォロワーが増えないな・・」
そう思っている方は、結構いらっしゃるのではないでしょうか。
インターネットの登場以来、個人がエンパワーメントされ、SNSやブログ等、ユーザがコンテンツを簡単に発信できる仕組みがそれに拍車をかけています。
僕は自分の考えをより多くの人に届けることに価値を感じており、本ブログもさることながら、SNSも重要なチャネルと位置づけています。
今回は、そんなSNSの運用に活用しているBufferというサービスについて、気に入っている点を書きたいと思います。
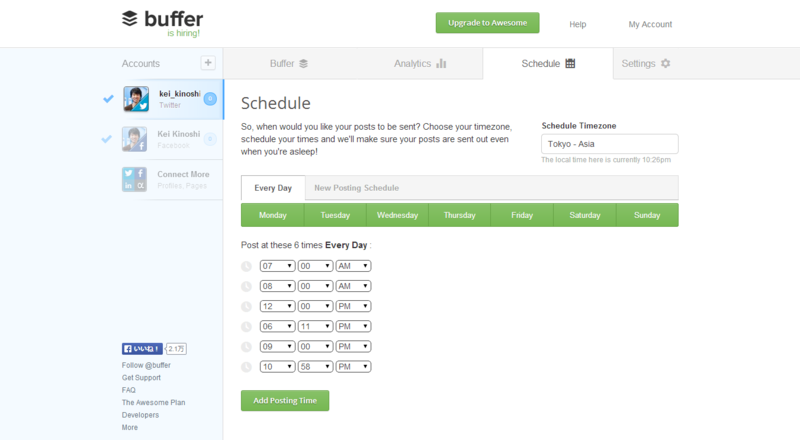
その1:スケジューリング投稿
SNSでより多くの人に考えを伝えるためには、フォロワー数が重要です。
気になった情報や自分の考えを頻繁に投稿していると、アンフォローされる可能性が高まります。そんな時、Bufferのスケジューリング機能は重宝します。
気になった記事などは、Bufferボタンで投稿することで、その時は投稿されず、予め設定した時間に自動的に投稿してくれます。
これによって、気になった記事を連続でBufferしまくっても、フォロワーには時間的に分散して届くようになります。

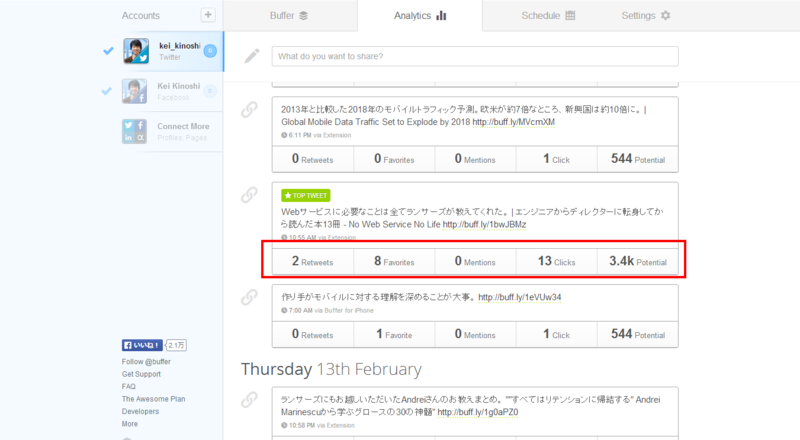
その2:リーチ解析
SNSを運用するにあたって、何時頃のどういった投稿がフォロワーに刺さっているのかを把握することは重要です。その結果によって改善をまわすことができるからです。逆にいうと、モニタリングができないと何も改善ができません。この点においても、Bufferは威力を発揮します。
Bufferは、自分の投稿がどのくらいリツイート、お気に入りされたかわかります。また、投稿にリンクが含まれている場合は、何クリックされたかもわかります。
僕が気に入っているのは潜在リーチ数で、リツイートされたことにより、理論的にリーチした人数の総計を知ることができます。実際はこの人数にリーチしていないのですが、ちょっと嬉しくなります。

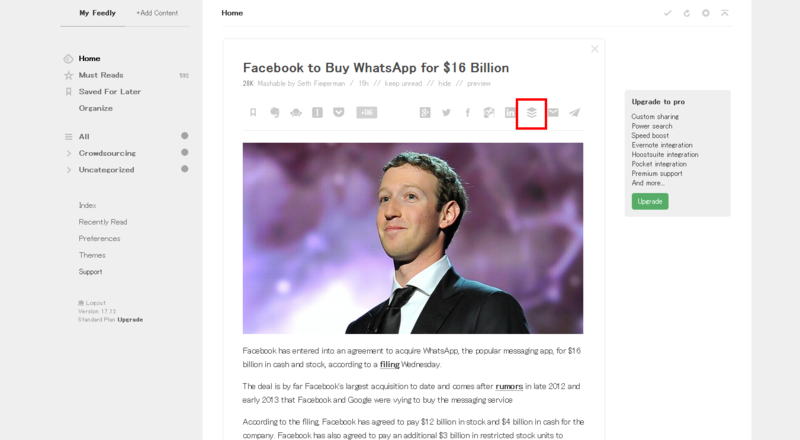
その3:ブラウザや他サービスとの連携
Bufferは、ブラウザや多くの他サービスと連携しており、SNSにポストしたいシーンをほぼ網羅しています。外部ツールとの親和性の高さは、サービスの特性をよく理解したサービス設計です。
Feedlyで気になった記事をポストする

番外編:お茶目
人材募集のメッセージが、ロゴの下に提示されており、クリックすると募集要項に遷移します。こういったオシャレな訴求も大好きです。

企業におけるSNS運用も重要なマーケティング手段となってきており、企業アカウントこそモニタリング、運用改善が重要です。
企業のSNS担当者は今一度公式ページをしっかり読もう! - No Web Service No Life
エンタプライズプランもあるので、企業のSNS担当の方はぜひチェックしてみてください。
エンジニアからディレクターに転身してから読んだ本14冊

私は、元々エンジニアとしてランサーズに入社し、途中からディレクターに転身しました。ランサーズに入社する以前は、Googleアナリティクスをいじったこともなければ、CVRやCPAといった基本的なマーケティング用語すら知りませんでした。
まだまだ知識・スキル不足ではありますが、今まで得たものの多くは実際の業務を通して得られました。一方で、書籍を読むことで以下の二つのメリットがあると感じており、読書の時間を取るように努めています。
- 業務で得たスキル・知識を体系的に整理して定着させる
- そもそも知らないことをショートカットして知ることができる
ディレクターに転身してから、必要な知識を身につけるために読んだ本を、ジャンル別にご紹介します。
Webエンジニアの時のおすすめ書籍は下記にまとめてあります。
kkino.hatenablog.com
基本的なビジネススキル
どの職種においても必要なスキルだと思います。特に、ディレクターは、分析をしたり、方針を決めたり、それらを人に伝えたり、会議体を運営したりと、幅広いビジネス推進力が必要になる職種の一つだと思います。
これらをスピーディーに進めるために、ロジカルシンキングやデータ分析、コミュニケーション手法など、標準的なビジネススキルを最初に得ておくことは、その後の仕事進行において非常に重要になります。

- 作者: グロービス経営大学院,田久保善彦,村尾佳子,鈴木健一,荒木博行
- 出版社/メーカー: 東洋経済新報社
- 発売日: 2014/08/01
- メディア: 単行本
- この商品を含むブログ (1件) を見る
サービス企画
そもそも、サービスの企画とはどのように進めていけばいいのか?ディレクターに求められるスキル、知識とは何なのか?を解決してくれた3冊です。

Webディレクション標準スキル152 企画・提案からプロジェクト管理、運用まで
- 作者: 日本WEBデザイナーズ協会
- 出版社/メーカー: アスキー・メディアワークス
- 発売日: 2012/03/15
- メディア: 大型本
- 購入: 2人 クリック: 42回
- この商品を含むブログ (5件) を見る

ユーザ中心ウェブサイト戦略 仮説検証アプローチによるユーザビリティサイエンスの実践
- 作者: 株式会社ビービット武井由紀子,遠藤直紀
- 出版社/メーカー: ソフトバンククリエイティブ
- 発売日: 2006/09/27
- メディア: 単行本
- 購入: 14人 クリック: 313回
- この商品を含むブログ (47件) を見る

Webサイト設計のためのペルソナ手法の教科書 ~ペルソナ活用によるユーザ中心ウェブサイト実践構築ガイド~ (DESIGN IT!BOOKS)
- 作者: Ziv Yaar,Steve Mulder,佐藤伸哉,奥泉直子
- 出版社/メーカー: 毎日コミュニケーションズ
- 発売日: 2008/02/23
- メディア: 単行本(ソフトカバー)
- 購入: 1人 クリック: 46回
- この商品を含むブログ (3件) を見る
UX
Webサービスやアプリが簡単に立ち上げられるようになり、多くのサービスが存在している昨今、差別化要因となるのはUXです。
UIや使い勝手といった、プロダクトとユーザの接点だけではなく、プロダクトを中心とした広い世界での体験が重要になってきています。

ウェブ戦略としての「ユーザーエクスペリエンス」―5つの段階で考えるユーザー中心デザイン (Web designing books)
- 作者: Jesse James Garrett,ソシオメディア
- 出版社/メーカー: 毎日コミュニケーションズ
- 発売日: 2005/02
- メディア: 単行本
- 購入: 3人 クリック: 133回
- この商品を含むブログ (18件) を見る

Lean UX ―リーン思考によるユーザエクスペリエンス・デザイン (THE LEAN SERIES)
- 作者: ジェフ・ゴーセルフ,坂田一倫,ジョシュ・セイデン,エリック・リース,児島修
- 出版社/メーカー: オライリージャパン
- 発売日: 2014/01/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (2件) を見る

モバイルフロンティア よりよいモバイルUXを生み出すためのデザインガイド
- 作者: 安藤幸央,佐藤伸哉,青木博信,清水かほる,野澤紘子,羽山祥樹,脇阪善則
- 出版社/メーカー: 丸善出版
- 発売日: 2013/04/25
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (2件) を見る
UI・デザイン
エンジニアからの転身ということもあり、自分が弱い部分である一方で、Webサービスにおいて重要な部分なので、一番注力して勉強している領域です。ユーザが触れるのはUIなので、いいUXを生み出すためにも、UIデザインは重要です。

誰のためのデザイン?―認知科学者のデザイン原論 (新曜社認知科学選書)
- 作者: ドナルド・A.ノーマン,D.A.ノーマン,野島久雄
- 出版社/メーカー: 新曜社
- 発売日: 1990/02
- メディア: 単行本
- 購入: 37人 クリック: 945回
- この商品を含むブログ (289件) を見る

インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針
- 作者: Susan Weinschenk,武舎広幸,武舎るみ,阿部和也
- 出版社/メーカー: オライリージャパン
- 発売日: 2012/07/14
- メディア: 大型本
- 購入: 36人 クリック: 751回
- この商品を含むブログ (28件) を見る
![ノンデザイナーズ・デザインブック [フルカラー新装増補版] ノンデザイナーズ・デザインブック [フルカラー新装増補版]](http://ecx.images-amazon.com/images/I/41nvddaG9BL._SL160_.jpg)
- 作者: Robin Williams,吉川典秀
- 出版社/メーカー: 毎日コミュニケーションズ
- 発売日: 2008/11/19
- メディア: 単行本(ソフトカバー)
- 購入: 58人 クリック: 1,019回
- この商品を含むブログ (106件) を見る
Web制作に関わる全ての人は「ノンデザイナーズ・デザインブック」 を読むべき - No Web Service No Life

- 作者: 佐藤直樹,ASYL
- 出版社/メーカー: グラフィック社
- 発売日: 2012/06/06
- メディア: 単行本
- 購入: 2人 クリック: 22回
- この商品を含むブログを見る
SEM・アクセス解析
ディレクター業務の中で、一番好きな分野です。一日中GAをみていても飽きません!

- 作者: 阿部圭司
- 出版社/メーカー: ソーテック社
- 発売日: 2013/03/28
- メディア: 単行本
- クリック: 3回
- この商品を含むブログ (3件) を見る
SEM-LABO | SEMマスターによるSEMラボ!・アクセス解析・リスティング広告ブログ

- 作者: 渡辺隆広
- 出版社/メーカー: 翔泳社
- 発売日: 2008/06/17
- メディア: 単行本(ソフトカバー)
- 購入: 7人 クリック: 373回
- この商品を含むブログ (15件) を見る
[SEM R] :: 検索エンジンマーケティングのことなら SEMリサーチ

入門 ウェブ分析論 ―― アクセス解析を成果につなげるための新・基礎知識 増補改訂版
- 作者: 小川卓
- 出版社/メーカー: ソフトバンククリエイティブ
- 発売日: 2012/03/22
- メディア: 大型本
- 購入: 2人 クリック: 13回
- この商品を含むブログ (11件) を見る

- 作者: 小川卓
- 出版社/メーカー: 翔泳社
- 発売日: 2012/08/17
- メディア: 大型本
- 購入: 1人 クリック: 6回
- この商品を含むブログ (5件) を見る
データ分析
ディレクターにとって、データ分析は非常に重要スキルです。
実施した施策の効果測定だけでなく、そもそも施策を検討する段階でも、データ分析による現状把握は不可欠だからです。

- 作者: あんちべ
- 出版社/メーカー: 森北出版
- 発売日: 2015/06/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (3件) を見る
他にも多くの本を読みましたし、もちろんブログやメディアといったWebの情報も多いに参考にしています。
また、書籍だけでなく、人から得られる情報も非常に素晴らしく、多くの先輩ディレクターの方々に教えを乞うてきました。
これからも精進したいと思います。
PCサイトをスマホ対応(最適化)する3つの方法とそれぞれの注意点
スマホの普及に伴って、サイトをスマホ向けに最適化することが当たり前になってきています。スマホ経由のアクセスの方が多いという状況も表れ始めています。
PCサイトをスマホに最適化する方法はいくつかありますが、今回は、Googleがサポートする3つの方法について、それぞれの注意点や課題と共にご紹介します。
- レスポンシブウェブデザイン
- 動的な配信(ダイナミックサービング)
- PCとスマホでURLを分ける
レスポンシブウェブデザイン
Googleが推奨する方式で、同じURLで同じHTMLを返します。画面幅に応じてコンテンツの配置が変わるやつです。
推奨されている理由として、以下の様な理由が挙げられます。
- リダイレクト等の設定が不要なので設定誤りが起こりにくい
- PCとスマホで分かれていないのでクローリングリソースを節約できる
PCのUIがスマホにとってもいいとは限らない
画面幅に応じてコンテンツの配置を変更するレスポンシブデザインでは、基本的なUIパーツはPCのものとなります。
ブログやメディアサイトといった読み物が中心のサイトでは問題ないかもしれませんが、要素が多かったり、レイアウトが複雑なサイトでは、単純に画面幅に応じて配置を変えるだけでは、スマホでのユーザビリティを損ないかねません。
開発工数
CSS3 Media Queriesを利用して実現されるレスポンシブウェブデザインでは、適切な表示を実現するための設計工程や実装工程の工数が、通常のサイト制作より膨らみます。
BootstrapやFoundationといったフレームワークを利用したり、レスポンシブに対応しているWordpressのテーマを利用したりと、制作工数を減らす手段もあります。
古いブラウザに対応していない
CSS3 Media Queriesは、IE8以下では認識されません。(Respond.jsで対応することは可能)
また、フロントエンドフレームワークは、古いブラウザのサポートをしていないものが多いです。サイトにアクセスしているブラウザのシェアを確認した上での導入検討が必要です。
動的な配信(ダイナミックサービング)
同じURLで異なるHTMLを返す方式です。
私はこの方式が一番好きで、ランサーズでもこちらを採用しています。
同じURLなので、リダイレクトやソーシャルのシェア等においてユーザビリティを損なうことがないですし、複雑な設定も不要です。
PCとスマホでURLを分ける
設定が複雑
URLを分けることによって、同一コンテンツが複数URLで存在することになります。それによるSEO的なデメリットを解消するために、PCサイトとスマホサイトの関連をアノテーションで記述するのですが、こちらの設定が少々複雑です。Googleは、設定誤りのあるサイトのスマホでの検索順位を下げる、と発表しているので、慎重な実装が求められます。
詳しい設定方法は以下をご参照下さい。
スマホサイトのURLをPCサイトと分ける場合に気をつけるべき3つの設定 - No Web Service No Life
